Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Interface
- 반복문
- c++
- Exception
- cocos2d-x
- 입출력
- 문자열
- interface상속
- Class함수
- singleton
- java
- cocos2d
- 예외처리
- Thread
- 상수변수
- 예외던지기
- c#
- 동기화블럭
- 게임엔진
- unity
- cocos2dx
- 프로그래밍
- c++게임엔진
- Stack
- 스레드
- 데이터타입
- 데이터베이스
- db
- C/C++
- oracle
Archives
- Today
- Total
초보 프로그램 개발자
[ 10주차 ] JSP 달력 만들기 본문
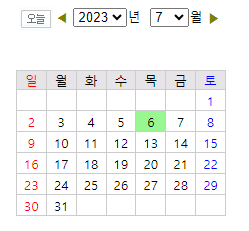
달력만들기
JSP로 달력을 만들기 위해서는 Java와 똑같이 사용가능한 JSP영역에서
Java의 Calender클래스를 활용하여 Java에서 만들던 방식 그대로 가져와 웹서버에 출력해주면 된다.
JSP 영역
<%
request.setCharacterEncoding("UTF-8");
Calendar cal = Calendar.getInstance();
int nowYear = cal.get(Calendar.YEAR);
int nowMonth = cal.get(Calendar.MONTH) + 1;
int nowDay = cal.get(Calendar.DAY_OF_MONTH);
String strYear = request.getParameter("year");
String strMonth = request.getParameter("month");
String t = request.getParameter("yearsItem");
int targetYear;
String m = request.getParameter("monthItem");
int targetMonth;
int year = nowYear;
int month = nowMonth;
if(t != null){
targetYear = Integer.parseInt(t);
year = targetYear;
}
if(m != null){
targetMonth = Integer.parseInt(m);
month = targetMonth;
}
if (strYear != null) {
year = Integer.parseInt(strYear);
}
if (strMonth != null) {
month = Integer.parseInt(strMonth);
}
int preYear = year, preMonth = month - 1;
if (preMonth < 1) {
preYear = year - 1;
preMonth = 12;
}
int nextYear = year, nextMonth = month + 1;
if (nextMonth > 12) {
nextYear = year + 1;
nextMonth = 1;
}
cal.set(year, month - 1, 1);
int startDay = 1;
int endDay = cal.getActualMaximum(Calendar.DAY_OF_MONTH);
int week = cal.get(Calendar.DAY_OF_WEEK);
//out.print(week + " " + preMonth + " " + nextMonth);
%>이전 java의 calender 에서 현재날짜 를 가져오는 방식과 동일하다.
HTML 영역
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>달력</title>
<style type="text/css">
body {
font-size: 10pt;
}
td {
font-size: 10pt;
}
a {
text-decoration: none;
color: olive;
}
</style>
<script>
function itemAdd() {
var f = document.myForm;
var years = f.yearsItem;
var target = <%=year - 5 %>
for(i = 0; i<11; i++){
years[i] = new Option(target + i, target + i);
if((target + i) == <%=year %>){
years[i].selected = true;
}
}
var months = f.monthItem;
var targetM = <%=month %>
for(i = 1; i<=12; i++){
months[i] = new Option(i, i);
if(targetM == i){
months[i].selected = true;
}
}
}
function sendIt() {
f = document.myForm;
f.submit();
}
</script>
</head>
<body onload="itemAdd();">
<form action="calender.jsp" name="myForm">
<br />
<table align="center" width="210" cellpadding="2" cellspacing="1">
<tr>
<td>JI-HG</td>
</tr>
</table>
<br />
<table align="center" width="210" cellpadding="2" cellspacing="1">
<tr>
<td align="center">
<a href="calender.jsp?year=<%=nowYear%>&month=<%=nowMonth%>">
<img src="./image/today.jpg" align="left">
</a>
<a href="calender.jsp?year=<%=preYear%>&month=<%=preMonth%>">◀</a>
<select name="yearsItem" onchange="sendIt();">
</select>년
<select name="monthItem" onchange="sendIt();">
</select>월
<a href="calender.jsp?year=<%=nextYear%>&month=<%=nextMonth%>">▶</a>
</td>
</tr>
</table>
<br /><br />
<table align="center" width="210" cellpadding="0" cellspacing="1" bgcolor="#cccccc">
<tr>
<td bgcolor="#e6e4e6" align="center">
<font color="red">일</font>
</td>
<td bgcolor="#e6e4e6" align="center">월</td>
<td bgcolor="#e6e4e6" align="center">화</td>
<td bgcolor="#e6e4e6" align="center">수</td>
<td bgcolor="#e6e4e6" align="center">목</td>
<td bgcolor="#e6e4e6" align="center">금</td>
<td bgcolor="#e6e4e6" align="center">
<font color="blue">토</font>
</td>
</tr>
<%
int newLine = 0;
out.print("<tr height='20'>");
for (int i = 1; i < week; i++) {
out.print("<td bgcolor='#ffffff'> </td>");
newLine++;
}
for (int i = startDay; i <= endDay; i++) {
String fontColor = (newLine == 0) ? "red" : (newLine == 6) ? "blue" : "black";
String bgColor = (nowYear == year) && (nowMonth == month) && (nowDay == i) ? "#98F791" : "#ffffff";
out.print("<td align='center' bgcolor='" + bgColor + "'><font color='" + fontColor + "'>" + i
+ "</font></td>");
newLine++;
if (newLine == 7 && i != endDay) {
out.print("</tr><tr height='20'>");
newLine = 0;
}
}
while (newLine > 0 && newLine < 7) {
out.print("<td bgcolor='#ffffff'> </td>");
newLine++;
}
out.print("</tr>");
%>
</table>
</form>
</body>
</html>
Script 영역을 보면
<script>
function itemAdd() {
var f = document.myForm;
var years = f.yearsItem;
var target = <%=year - 5 %>
for(i = 0; i<11; i++){
years[i] = new Option(target + i, target + i);
if((target + i) == <%=year %>){
years[i].selected = true;
}
}
var months = f.monthItem;
var targetM = <%=month %>
for(i = 1; i<=12; i++){
months[i] = new Option(i, i);
if(targetM == i){
months[i].selected = true;
}
}
}
function sendIt() {
f = document.myForm;
f.submit();
}
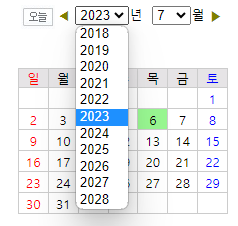
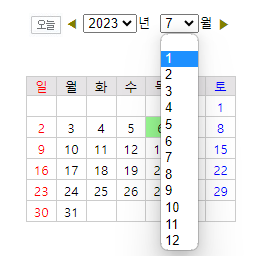
</script>위의 JSP영역에서 년도와 월을 받아와 select문에서 선택된년도의 +- 5년씩 표시해주는 코드와
페이지가 로딩될때 해당되는 현재 년도 및 날짜로 option이 selecte 되게 만들어 주었다.
또한 HTML 코드 영역 중간에 JSP 영역이 있는데 이 부분에서 시작 날짜부터 마지막 날짜까지
반복문을 통하여 만들어주게 된다.



'교육 일지 > Web' 카테고리의 다른 글
| [ 13주차 ] jQuery (0) | 2023.08.04 |
|---|---|
| [ 10주차 ] JSP - submit / hidden (0) | 2023.07.11 |
| [ 10주차 ] JSP - 데이터 넘기기 (form, action, request) (0) | 2023.07.06 |
| [ 10주차 ] JSP - 영역 (0) | 2023.07.05 |
| [ 9주차 ] CSS 사용 방법 (id, class) (0) | 2023.06.30 |
